
Why does a href tag have an underscore '_' ?
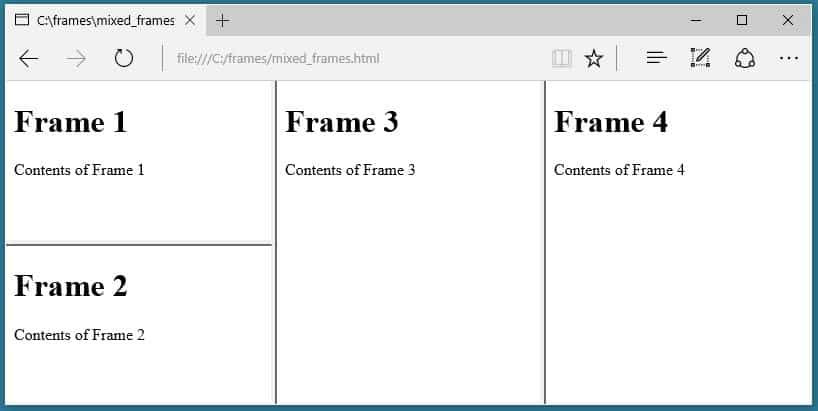
Before HTML5, developers used frameset for SPA-like functionality, dividing the window into multiple frames, each with its own unique name. For e.g, left frame might be name=”sidebar” and right could be name=”content”.

When clicking a link, the browser needed to know which frame to load the content into. That’s where the attribute came in. Clicking a link in sidebar, would load content in content frame:
<a href="/pricing" target="content"></a>
Now if you had a frame named “blank” and used a href=”/” target=blank, the content would load in that frame. But if no frame existed, browser would create a new window and assign it in the “blank” name.
So Why Underscore ?
It’s simple, developers needed a way to explicitly tell the browser to open the link in a new tab, free of frame semantics. The underscore signifies a special value rather than frame name.